ถัดไป
ก่อนหน้า
1.5 คำศัพท์ที่เกี่ยวข้องกับ jQuery Mobile
| คำศัพท์ | คำอธิบาย | ตัวอย่างผลลัพธ์ |
|---|---|---|
| pages | หน้าเว็บแต่ละหน้า | - |
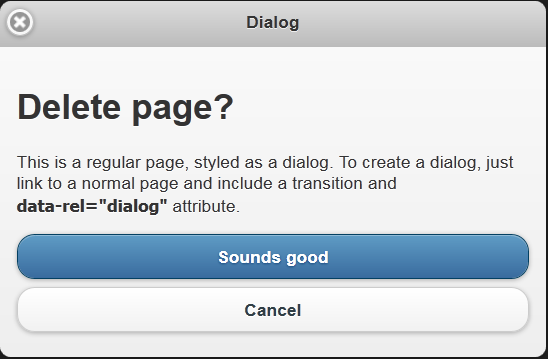
| dialogs | เป็นกรอบสี่เหลี่ยมเมื่อมีการคลิกปุ่มจะแสดงขึ้นมาเพื่อแจ้งเตือน |  |
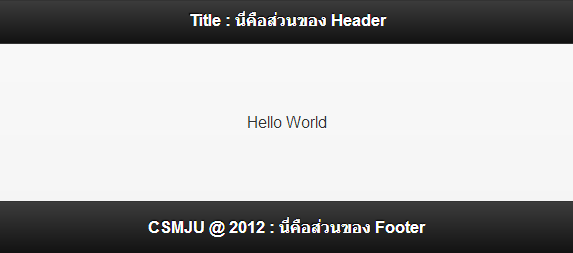
| toolbars | ส่วนที่เป็น header และ footer |  |
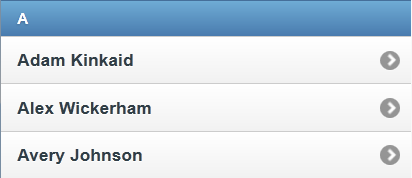
| listviews | เป็นการเรียงลำดับรายการที่มีการ เชื่อมโยงข้อมูล |  |
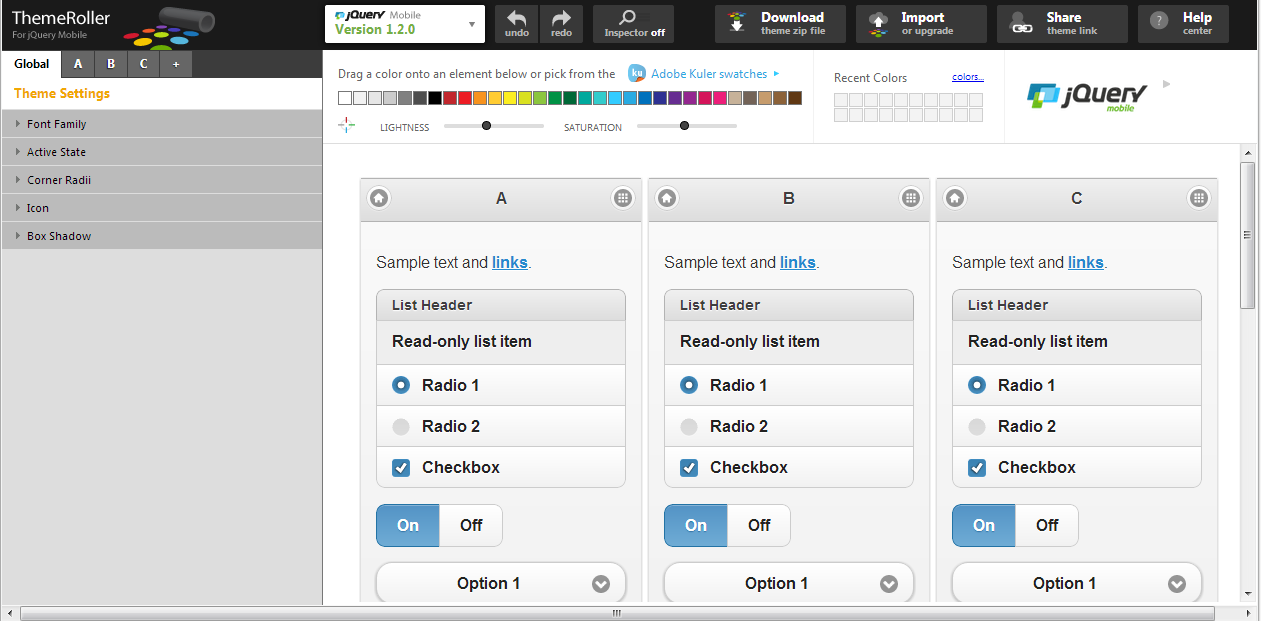
| ThemeRoller | เป็นเครื่องมือที่สร้างขึ้นเพื่อให้ผู้ใช้ สามารถสร้างและออกแบบธีมได้ด้วยตนเองผ่าน Web Browser |  |
| มาร์กอัป(markup) | ประเภทภาษาคอมพิวเตอร์ ซึ่งเป็นภาษาที่แสดงข้อมูล โครงสร้าง รูปแบบ ตลอดจนข้อมูลอื่นๆที่เกี่ยวข้องไว้ด้วยกัน ซึ่งส่วนนี้เรียกว่า มาร์กอัป ส่วนมากจะพบในรูปของ tag ตัวอย่างภาษามาร์กอัป เช่น GML, SGML, HTML, XML เป็นต้น | <html></html> <body></body> |
| WAI-ARIA | WAI-ARIA ย่อมาจาก Web Accessibility Initiative-Accessible Rich Internet Applications เป็นเทคโนโลยีการช่วยสำหรับการ เข้าถึงของหน้าเว็บ | เช่น โปรแกรมอ่านหน้าจอ หรือ ซอฟต์แวร์การรู้จำเสียง |
| ระบบ theming | เป็นระบบที่ใช้คุณสมบัติของCSS3เข้ามาช่วย โดยใช้ในjQuery Mobileคล้ายๆกับระบบ ThemeRoller ใน UI jQuery | - |
| DOM | มาจาก Document Object Model เป็นการมองส่วนต่างๆของหน้าเว็บให้เป็น object เพื่อให้เราสามารถเรียกใช้ object เหล่านั้นได้ | เช่นเขียน javascript เพื่อเรียก object ต่างๆที่อยู่หน้าเว็บ |
