ถัดไป
ก่อนหน้า
<div data-role="header">
<h1>Multi-page</h1>
</div>
<div data-role="content" >
<h3>Page One</h3>
<p><a href="#two" data-role="button">Show page "two"</a></p>
<p><a href="#popup"data-role="button" data-rel="dialog" data-transition="pop">Show page "popup" (as a dialog)</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4><i>Copyrigh@2012</i></h4>
</div>
</div>
<div data-role="page" id="two" data-theme="a">
<div data-role="header">
<h3>Page Two</h3>
</div><!-- /header -->
<div data-role="content" data-theme="a">
<h2>Two</h2>
<p><a href="#one" data-direction="reverse" data-role="button" >Back to page "one"</a></p>
</div>
<div data-role="footer">
<h4><i>Copyrigh@2012</i></h4>
</div>
</div>
<div data-role="page" id="popup">
<div data-role="header" data-theme="a">
<h1>Dialog</h1>
</div>
<div data-role="content" >
<h2>Popup</h2>
<p><a href="#one" data-rel="back" data-role="button" data-inline="true" data-icon="back">Back to page "one"</a></p>
</div>
<div data-role="footer">
<h4><i>Copyrigh@2012</i></h4>
</div>
</div>
3.1 Pages & dialogs
c. Multi-page
jQuery Mobile แบบ Multi page เป็นการเชื่อมโยงลิ้งภายในหน้าโดยการเชื่อมกันโดยการเรียกผ่าน id ของหน้าเว็บที่ต้องการให้แสดง
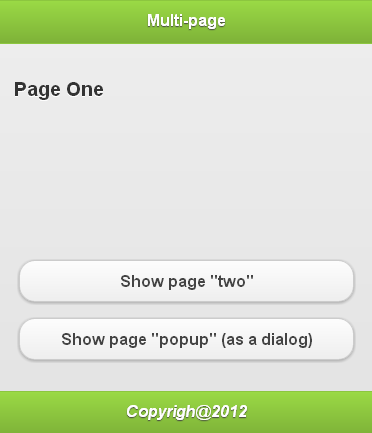
ตัวอย่างหน้าจอ

ตัวอย่างโค้ด
<div data-role="page" id="one"><div data-role="header">
<h1>Multi-page</h1>
</div>
<div data-role="content" >
<h3>Page One</h3>
<p><a href="#two" data-role="button">Show page "two"</a></p>
<p><a href="#popup"data-role="button" data-rel="dialog" data-transition="pop">Show page "popup" (as a dialog)</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4><i>Copyrigh@2012</i></h4>
</div>
</div>
<div data-role="page" id="two" data-theme="a">
<div data-role="header">
<h3>Page Two</h3>
</div><!-- /header -->
<div data-role="content" data-theme="a">
<h2>Two</h2>
<p><a href="#one" data-direction="reverse" data-role="button" >Back to page "one"</a></p>
</div>
<div data-role="footer">
<h4><i>Copyrigh@2012</i></h4>
</div>
</div>
<div data-role="page" id="popup">
<div data-role="header" data-theme="a">
<h1>Dialog</h1>
</div>
<div data-role="content" >
<h2>Popup</h2>
<p><a href="#one" data-rel="back" data-role="button" data-inline="true" data-icon="back">Back to page "one"</a></p>
</div>
<div data-role="footer">
<h4><i>Copyrigh@2012</i></h4>
</div>
</div>
