- Pages & dialogs
- Toolbars
- Buttons
- Content Formatting
- Form Elements
- Listviews
จุดประสงค์ของบทนี้
3.1 Pages & dialogs
jQuery Mobile รวมเอาระบบนำทางการโหลดหน้าเว็บเข้าไว้กับ DOM ผ่านการใช้ AJAX ในการ เพิ่มเนื้อหาใหม่ จะช่วยทำให้มีความสมบูรณ์ในการเปลี่ยนหน้าเพ็จมากยิ่งขึ้น
ระบบนำทางจะเปลี่ยนทุกลิงค์และฟอร์มเพื่อเพิ่มประสิทธิภาพการใช้งานจากการเรียกของ AJAX ไปยังลิงค์นั้นโดยตรง สำหรับปุ่มย้อนกลับได้รองรับสอดคล้องกับการทำ pages, Dialogs, และ Popup ทั้งหมดนี้อย่างลงตัวสอดคล้องกับการทำงานของระบบนำทางเป็นอย่างดี นอกจากนี้ยังมีเครื่องมือที่จะนำ ไปใช้ในการ Prefetch & cache, Dynamically Inject, และ Script pages สำหรับการนำไป พัฒนาในขั้นสูงขึ้นอีกต่อไป
a. Anatomy of a Page
jQuery Mobile “Page” มีโครงสร้างที่ช่วยเพิ่มประสิทธิภาพที่จะรองรับการทำงานหน้าเว็บแต่ละหน้าหรือจะเป็นการลิงค์
เชื่อมโยงภายในหน้าเว็บ
เป้าหมายของการพัฒนารูปแบบนี้เพื่อให้นักพัฒนาได้นำไปสร้างเว็บไชต์ให้ใช้งานอย่างดีที่สุด
- กรณีการเชื่อมลิงค์ปกติควรใช้งานโดยไม่มีองค์ประกอบอื่นๆมาเกี่ยวข้อง
- ขณะสร้างเนื้อหาที่สวยหรูด้วยการใช้ประสบการณ์นั้นไม่อาจจะประสบความสำเร็จกับ มาตรฐานของการเรียกใช้งานบนHTTP
หน้าเว็บของ jQuery Mobile มักจะเริ่มด้วยการใช้เทคโนโลยี HTML5 "doctype" ที่จะทำให้มีความสมบูรณ์มีความโดนเด่นของฟีเจอร์ framework ทั้งหมดในส่วน Head เรียกใช้งานที่ติดต่อกับ jQuery, jQuery Mobile และ CSS เป็นส่วนที่ต้องเรียกเป็นสิ่งแรกในส่วน Head
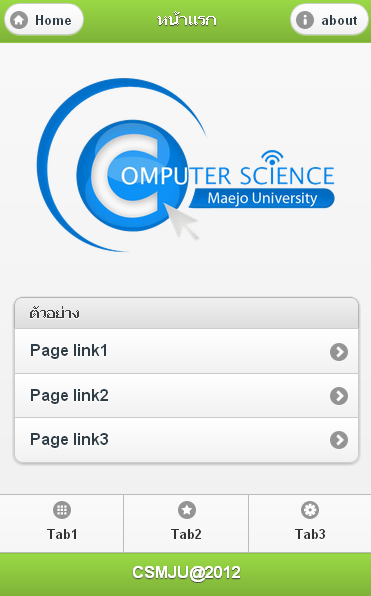
ตัวอย่างหน้าจอ

<html>
1.
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web App</title>
<link rel="stylesheet" href="css/jquery.mobile-1.2.0.min.css" />
<script src="js/jquery-1.8.2.min.js"></script>
<script src="js/jquery.mobile-1.2.0.min.js"></script>
</head>
2.
<body>
<div data-role="page" id="page">
<div data-role="header">
<a href="#" data-role="button" data-icon="home">Home</a>
<h1>หน้าแรก</h1>
<a href="#" data-role="button" data-icon="info">about</a>
</div>
<div data-role="content">
<center><img src="images/logo2.png" width="90%"></center>
<ul data-role="listview" data-inset="true" data-dividertheme="c">
<li data-role="list-divider">ตัวอย่าง</li>
<li><a href="#page2">Page link1</a></li>
<li><a href="#page3">Page link2</a></li>
<li><a href="#page4">Page link3</a></li>
</ul>
</div>
<div data-role="navbar" data-iconpos="top" data-inline="true">
<ul>
<li><a href="#" data-transition="pop" data-theme="d" data-icon="grid">Tab1</a></li>
<li><a href="#" data-transition="pop" data-theme="d" data-icon="star">Tab2</a></li>
<li><a href="#" data-transition="pop" data-theme="d" data-icon="gear">Tab3</a></li>
</ul>
</div>
<div data-role="footer">
<h4>CSMJU@2012</h4>
</div>
</body>
</html>
หมายเลข 1 ส่วนของ <head> ส่วนนี้ประกอบด้วย
- <meta charset="utf-8"> เป็นการกำหนดการมองเห็นตัวอักษร ในรูปแบบ utf-8 คือ character ที่สามารถรองรับการทำงานระบบหลายภาษา (Multi language)
- <title> ใช้กำหนดหัวข้อหน้าเว็บ
- <link rel="stylesheet" href="css/jquery.mobile-1.2.0.min.css" /> ใช้เรียก ไฟล์ jquery.mobile-1.2.0.min.css ที่อยู่ในโฟล์เดอร์ css เป็นไฟล์ใช้กำหนดความสวยงามของโครงสร้างเว็บ อาทิเช่น สี,ฟอร์น,ลิงค์ เป็นต้น
- <script src="js/jquery-1.8.2.min.js"> ใช้เรียกไฟล์ jquery-1.8.2.min.js ในโฟล์เดอร์ js ไฟล์ jquery-1.8.2.min.js ใช้ควบคุม action ต่างๆ
- <script src="js/jquery.mobile-1.2.0.min.js"> ใช้เรียกไฟล์ jquery.mobile-1.2.0.min.js ในโฟล์เดอร์ js ไฟล์ jquery.mobile-1.2.0.min.js เป็นไฟล์ที่กำหนดโครงสร้าง หลักของ Jquery mobile
- <div data-role="page" id="page"> เป็นส่วนกำหนดพื้นที่แสดงบนหน้าเว็บ
- <div data-role="header"> ส่วนกำหนดหัวเรื่องของหน้าเว็บนั้นๆอาจเพิ่มปุ่มเมนูการใช้งานต่างๆบน header ได้ตามความเหมาะสม
- <div data-role="content"> ส่วนแสดงเนื้อหาที่ต้องการแสดงบนหน้าเว็บ
- <div data-role="navbar"> ส่วนของเมนูบาร์สามารถเพิ่มลงไปเพื่อทำให้ง่ายในการเข้าถึงข้อมูลในส่วนอื่นๆของเว็บไซต์
- <div data-role="footer"> ส่วนท้ายสุดของหน้าเว็บใช้ในการแสดงลิขสิทธ์ของเว็บไซต์หรือใช้ขอบคุณข้อมูลที่เกี่ยวของในการทำเว็บไซต์
