5.3 AJAX
Ajax เป็นการทำงานร่วมกันของหลายๆ เทคโนโลยีได้แก่ DHTML , CSS , JavaScript , DOM , XML และ XMLHttpRequest Object เพื่อช่วยให้การพัฒนาเว็บแอพพลิเคชั่นมีความสวยงามและน่าสนใจมากขึ้น
รายละอียด องค์ประกอบของ Ajax
- XML : ใน Ajax, มีการแลกเปลี่ยนข้อมูลด้วยความช่วยเหลือของไฟล์ XML เป็นมาตรฐานใหม่ของการแลกเปลี่ยนข้อมูลระหว่างเซิร์ฟเวอร์และเบราว์เซอร์
- DOM : DOM (รูปแบบวัตถุเอกสาร) คือการแสดงเชิงวัตถุของ XML และเอกสาร HTML และให้ API สำหรับเนื้อหาที่เปลี่ยนแปลงโครงสร้างและรูปแบบ DOM แสดงเอกสาร HTML และ XML เป็นลำดับชั้นของวัตถุซึ่งเป็นที่ง่ายต่อการแยกโดยใช้เครื่องมือ XML
- CSS : CSS (Cascading สไตล์ชีต) จะถูกใช้ในเว็บไซต์สำหรับการออกแบบจุดประสงค์เราสามารถใช้ CSS กำหนดหน้าเว็บที่มีลักษณะ, ขนาด, สี, ความกว้าง, ฯลฯ. ใน AJAX จะเป็นประโยชน์มากที่จะใช้ CSS
- XMLHttpRequest : ซึ่งแตกต่างจากอื่น ๆ หน้าเว็บปกติกับ AJAX, JavaScript ติดต่อสื่อสารกับเซิร์ฟเวอร์โดยใช้วัตถุ XMLHttpRequest JavaScript ของ ด้วยความช่วยเหลือของ XMLHttpRequest ที่หน้าเว็บสามารถส่งคำขอและได้รับการตอบสนองจากเซิร์ฟเวอร์ได้โดยไม่ต้องรีเฟรชหน้า
- JavaScript :เป็นจุดหมุนของ AJAX จะดำเนินการและมีบทบาทดังต่อไปนี้
1.การจัดการ XMLHttpRequest ทำคำขอ HTTP
2.ใช้ DOM, XSLT หรือวิธีการอื่นใดที่แยกการตอบสนองมาจากเซิร์ฟเวอร์
3.การนำเสนอการตอบสนองจากเซิร์ฟเวอร์ไปยังส่วนติดต่อผู้ใช้
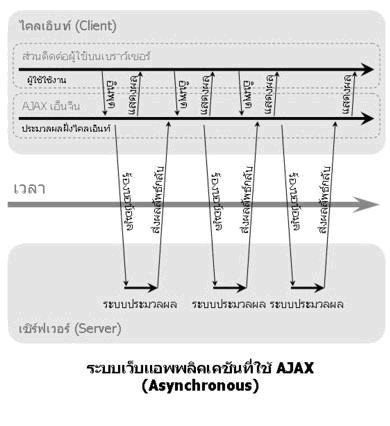
หลักการทำงานของ Ajax
การทำงานของ Ajax นั้นจะส่งเฉพาะข้อมูลที่ต้องการไปยัง server และส่งกลับมาเฉพาะข้อมูลที่ต้องการไม่ใช่การส่งทั้งหน้าเว็บเพจมาใหม่ โดย Ajax อาศัย Object ที่ชื่อ XMLHTTP เมื่อผู้ใช้เปิดหน้าเว็บแล้วมีการส่งข้อมูล Ajax ก็จะให้ XMLHTTP ส่งค่าไปให้ Server แล้วให้ Server จัดการข้อมูลนั้นตามเงื่อนไขแล้วส่งข้อมูลนั้นกลับมาในรูปแบบ XML ซึ่งก็จะใช้ JavaScript เป็นตัวจัดการข้อมูลที่ได้รับให้แสดงผลได้อย่างถูกต้องในหน้าเว็บเพจเดิม


จากรูปทำให้เห็นว่า ในช่วงเวลาที่เท่ากันเว็บแอพพลิเคชั่นแบบ Ajax จะสามารถส่งข้อมูลได้หลายครั้งกว่าแบบมาตรฐาน
ประโยชน์ของการใช้ Ajax
- ช่วยประหยัดเวลาในการรอประมวลผลที่ฝั่งเซิร์ฟเวอร์
- ใช้แบนด์วิธ น้อยกว่าการส่งข้อในเว็บแอปพลิเคชั่นแบบเดิม
- AJAX ช่วยลดการรีเฟรชจอภาพทำให้การแสดงผลมีความนุ่มนวล และการเปลียนรูปแบบเอกสารให้มีขนาดเล็กลงจากเดิมที่เป็นการส่งเว็บเพจทั้งหน้าที่มีขัอมูล รวมกันมากมาย กลายมาเป็นเพียงการส่งข้อมูลชิ้นเล็กๆ
ตัวอย่างหน้าจอ

<html>
<head>
<style type="text/css">
body {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:13px;
}
</style>
<!-- Script การทำงานของ Ajax-->
<script src="../jquery.js"></script>
<!-- /Script การทำงานของ Ajax-->
<!-- ฟังก์ชั่น Ajax-->
<script>
$(document).ready(function()
{
//ajaxTime.php is called every second to get time from server
var refreshId = setInterval(function()
{
$('#timeval').load('ajaxTime.php?randval='+ Math.random());
}, 1000);
//stop the clock when this button is clicked
$("#stop").click(function()
{
clearInterval(refreshId);
});
});
</script>
<!-- /ฟังก์ชั่น Ajax-->
<link rel="stylesheet" href="style.css" type="text/css">
<title>Example of call php from ajax in every second using Jquery</title>
</head>
<body>
<div align="center"><strong>Example of calling php from ajax in every second using Jquery</strong></div>
<br />
<br />
<!-- ส่วนแสดงข้อมูลที่ดึงมาจาก Ajax-->
<strong><div align="center" id="timeval">--:--:--</div></strong>
<br />
<br />
<div align="center">
<button id="stop">Stop</button>
</div>
</body>
</html>
การประยุกต์ใช้ร่วมกับ jQuery Mobile
การนำ Ajax เข้ามาช่วยในส่วนของการแสดงเมนูที่มีการเปลี่ยนแปลงอัตโนมัติทุกๆสามวินาที
ตัวอย่างหน้าจอ

ตัวอย่างโค้ด
<html>
<head>
<script>
$(document).ready(function()
{
//ajax_menu.php is called every second to get time from server
var refreshId = setInterval(function()
{
$('#menu').load('ajax_menu.php?randval='+ Math.random());
}, 3000);
}); </script></head><body><div id="menu"></div></body>
</html>
ฟังก์ชั่นนี้จะดึงข้อมูลจากไฟล์ ajax_menu.php แสดงใน<div id=”menu”> เรียกผ่านแอตริบิวต์ id โดยเรียกชื่อที่ตรงกันในฟังก์ชั่นโดยจะมีการอัพเดทข้อมูลด้วย ฟังก์ชั่นของ Ajax ทุกๆ 3 วินาที
