2.3 การสร้างธีม(Theme) เพื่อใช้เอง
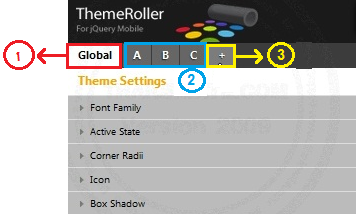
ThemeRoller สำหรับ jQuery Mobile
ThemeRoller เป็นเครื่องมือที่สร้างขึ้นเพื่อให้ผู้ใช้สามารถสร้างและออกแบบธีมสำหรับเว็บไซต์
หรือแอปพลิเคชันได้ด้วยตนเองผ่าน Web Browser
เพียงทำการเลือกสี และแบ่งปันURLหรือดาวน์โหลดธีมและนำไปใช้งาน ซึ่งสามารถสร้างธีมได้จากเว็บไซต์ http://jquerymobile.com/themeroller/
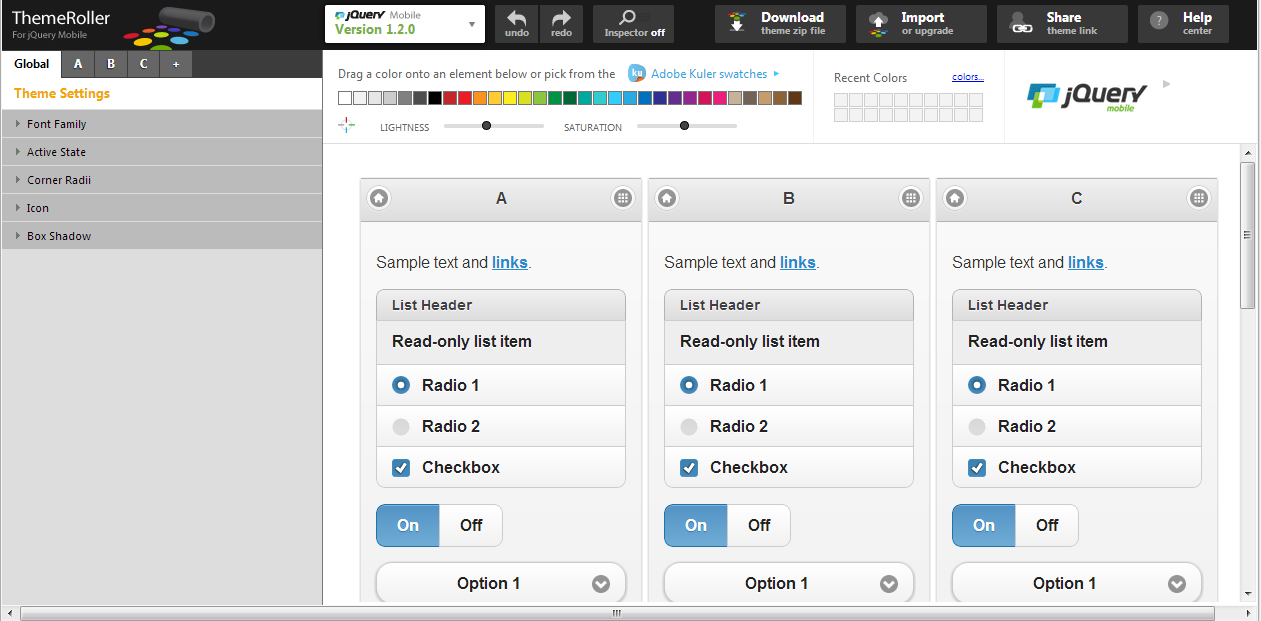
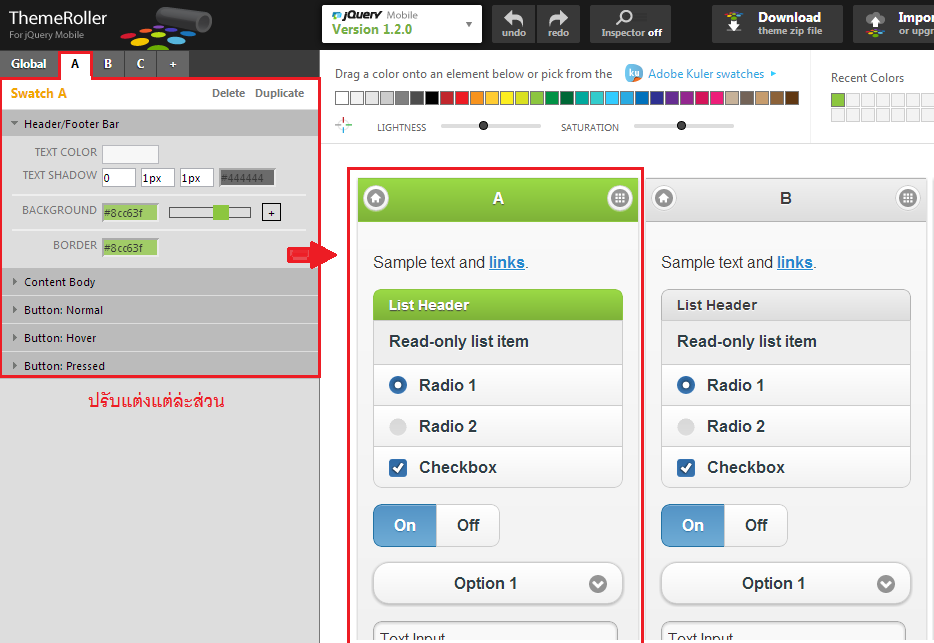
หน้าจอของ ThemeRoller

ส่วนที่ 1 การตั้งค่า Theme

จากรูป
- หมายเลข 1 - Tab Global - การตั้งค่า theme โดยรวมของ Swatch
- หมายเลข 2 - Tab A, B, C - ชื่อของ Swatch
- หมายเลข 3 - เมื่อต้องการเพิ่ม Swatch ให้คลิกที่เครื่องหมายบวก (+) โดยสามารถสร้าง swatch ได้ถึง 26 theme ด้วยตัวอักษร A-Z และมีแต่ละโทนสีที่ไม่ซ้ำกัน

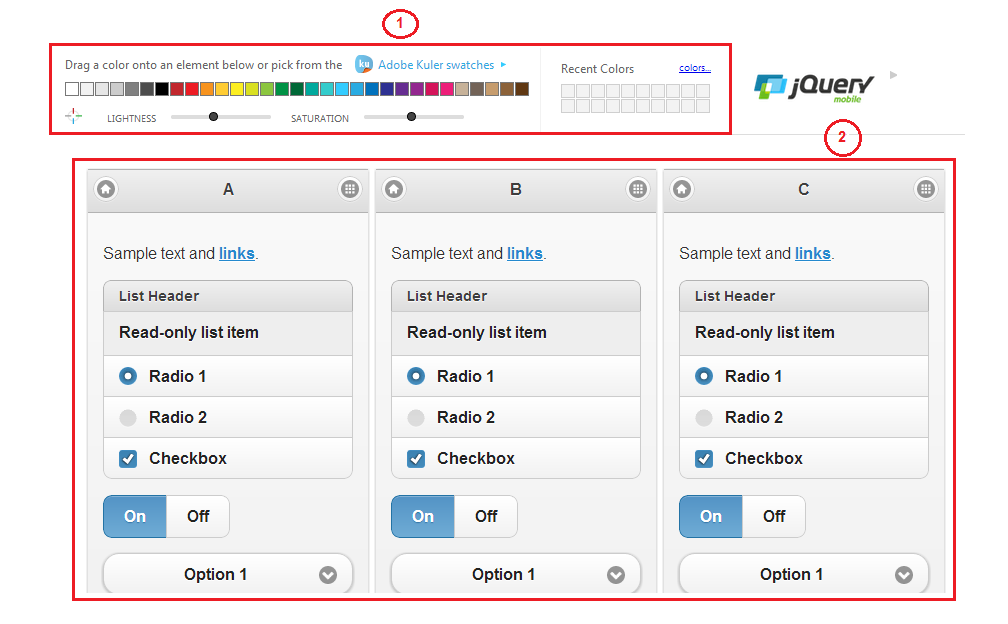
สี (Color Element)
จากรูป (หมายเลข 1) สามารถเลือกสี และปรับความสว่าง ความอิ่มของสีได้จาก element ดังนี้
- Lightness - ใช้ปรับความสว่างของสี
- Saturation - ใช้ปรับความอิ่มของสี
- Recent Color - สีที่ใช้ล่าสุด
การแสดงตัวอย่าง(Swatch Preview)
จากรูป (หมายเลข 2) จะเห็นว่ามีหน้าของ Swatch อยู่ 3 theme ซึ่งแต่ล่ะ theme ก็คือ CSS ของแต่ล่ะ data-theme หากมีการปรับแต่งTheme เกิดขึ้นในแต่ล่ะ Swatch จะแสดงผล ตัวอย่างในทันที
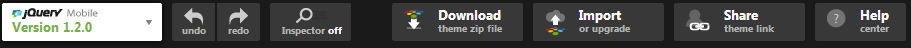
ส่วนที่ 3 คุณสมบัติ (Feature)

| เครื่องมือ | คุณสมบัติ |
|---|---|
| ปุ่ม undo | ยกเลิกคำสั่งที่ทำไปแล้ว |
| ปุ่ม redo | ทำซ้ำคำสั่งล่าสุด |
| ปุ่ม inspector | การกระทำกับ element ต่างๆภายใน Swatch โดยมี 2 สถานะดังนี้
|
| ปุ่ม Download(theme zip file) | ดาวน์โหลดธีมเพื่อนำไปใช้งานจริงซึ่งจะได้ไฟล์เป็นนามสกุล .zip |
| ปุ่ม Import(or upgrade) | จะใช้เมื่อมีการแก้ไขธีม หรือต้องการUpgrade jquery version |
| ปุ่ม Share (theme link) | แบ่งปันธีมให้ผู้อื่นดาวน์โหลดหรือแก้ไขธีมได้ แต่เวอร์ชันจะไม่มีการเปลี่ยนแปลง |
| ปุ่ม Help (center) | คู่มือช่วยเหลือของโปรแกรม ซึ่งจะมีหัวข้อดังนี้
|
วิธีการสร้างธีม (Theme)
ในการปรับแต่งของแต่ล่ะ Swatch สามารถทำได้ 2 วิธี ดังนี้
1. คลิกที่ Tab ของ Swatch ที่ต้องการ และเลือกปรับแต่งของแต่ล่ะส่วน ซึ่งจะมี Previewแสดงผลตัวอย่างทันที
ตัวอย่าง: การปรับแต่งด้วยวิธีที่ 1

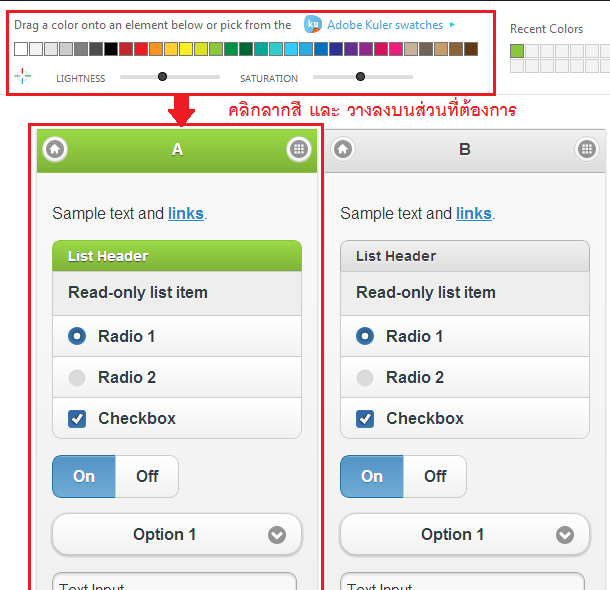
2. คลิกลาก(Drag) สีที่ต้องการจาก Color Element ด้านบนมาวางในตำแหน่งต่าง ๆ ของ Swatch
ตัวอย่าง: การปรับแต่งด้วยวิธีที่ 2

วิธีการดาวน์โหลดธีม (Theme)
หลังจากได้ปรับแต่ง CSS ของแต่ละ Swatch เรียบร้อยแล้ว คลิกปุ่ม Download และกำหนดชื่อธีม เพื่อโหลด Zip file โดยภายในจะมีไฟล์ธีมที่มีการบีบอัดแล้ว (เพื่อการผลิต) และยังไม่ถูกบีบอัด(เพื่อการแก้ไข)
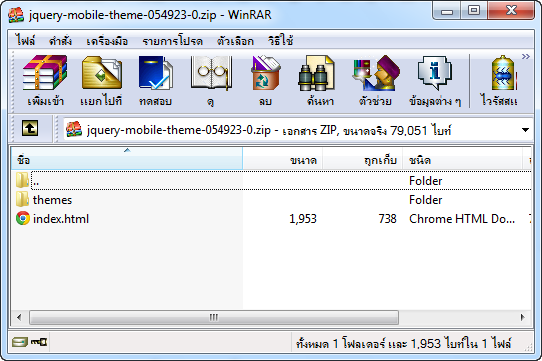
ตัวอย่างภาพ : เมื่อคลืกปุ่ม Download

ตัวอย่าง : Zip file ที่ได้จากการ Download

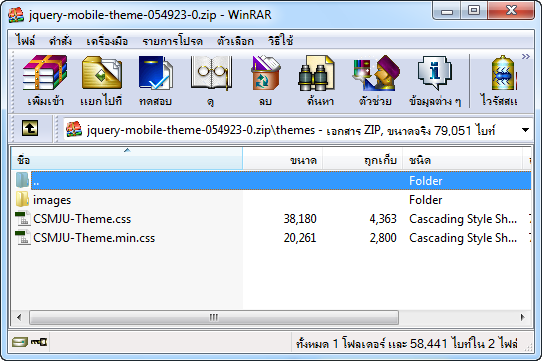
ภายใน Zip file จะมีไฟล์ดังนี้
- index.html คือ ไฟล์ธีมที่มีการบีบอัดแล้ว
- Folder themes คือไฟล์ที่ยังไม่ถูกบีบอัด

วิธีการนำไปใช้งาน
CD ไฟล์ : ThemeRoller.htmlตัวอย่างโค้ด(ก่อนเรียกใช้ธีม)
<!DOCTYPE html>
<html>
<head>
1.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ThemeRoller</title>
<link rel="stylesheet" href="css/jquery.mobile-1.2.0.min.css" />
<script src="js/jquery-1.8.2.min.js"></script>
<script src="js/jquery.mobile-1.2.0.min.js"></script>
<body>
<div data-role="page" id="page">
<div data-role="header">
<a href="#" data-role="button" data-icon="home">Home</a><h1>หน้าแรก</h1>
<a href="#" data-role="button" data-icon="info">about</a>
</div>
<div data-role="content">
<center><img src="images/logo2.png" width="90%"></center>
<ul data-role="listview" data-inset="true" data-dividertheme="c">
<li data-role="list-divider">ตัวอย่าง</li>
<li><a href="#page2">Page link1</a></li>
<li><a href="#page3">Page link2</a></li>
<li><a href="#page4">Page link3</a></li>
</ul>
</div>
<div data-role="navbar" data-iconpos="top" data-inline="true">
<ul>
<li><a href="#" data-transition="pop" data-theme="d" data-icon="grid">Tab1</a></li>
<li><a href="#" data-transition="pop" data-theme="d" data-icon="star">Tab2</a></li>
<li><a href="#" data-transition="pop" data-theme="d" data-icon="gear">Tab3</a></li>
</ul>
</div>
<div data-role="footer">
<h4>CSMJU@2012</h4>
</div>
</div>
</body>
ตัวอย่างโค้ด(เรียกใช้ธีม)
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ThemeRoller</title>
<link rel="stylesheet" href="themes/CSMJU-Theme.css" />
<link rel="stylesheet" href="css/jquery.mobile-1.2.0.min.css" />
<script src="js/jquery-1.8.2.min.js"></script>
<script src="js/jquery.mobile-1.2.0.min.js"></script>
</head> ตัวอย่างหน้าจอ

เกร็ดความรู้ : หากต้องการแก้ไขธีมในภายหลัง สามารถใช้ import feature ได้ โดยคัดลอก
และวางโค้ดลงในไฟล์ .css ที่ได้ดาวน์โหลดมา
