3.1 Pages & dialogs
e Linking pages
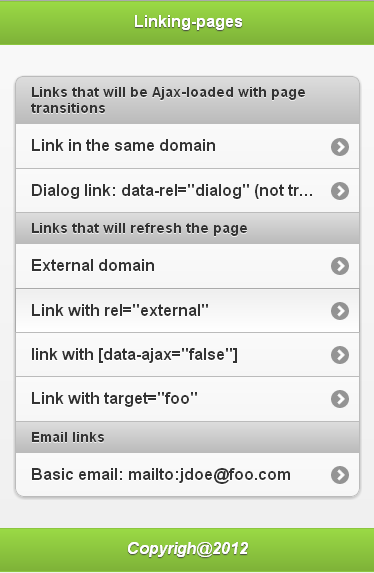
ตัวอย่างหน้าจอ
ตัวอย่างโค้ด
v<div data-role="page" id="one">
<div data-role="header">
<h1>Linking-pages</h1>
</div>
<div data-role="content" >
<ul data-role="listview" data-inset="true" data-theme="d" data-divider-theme="d">
<li data-role="list-divider">Links that will be AJAX-loaded with page transitions</li>
<li><a href="../../index.html">Link in the same domain</a></li>
<li><a href="../pages/dialog.html" data-rel="dialog">Dialog link: data-rel="dialog" (not tracked in history)</a></li>
<li data-role="list-divider">Links that will refresh the page</li>
<li><a href="http://www.jquery.com">External domain</a></li>
<li><a href="../../index.html" rel="external">Link with rel="external"</a></li>
<li><a href="index.html" data-AJAX="false">link with [data-AJAX="false"]</a></li>
<li><a href="../../index.html" target="foo">Link with target="foo"</a></li>
<li data-role="list-divider">Email links</li>
<li><a href="mailto:jdoe@foo.com">Basic email: mailto:jdoe@foo.com</a></li>
</ul>
</div>
