- HTML5
- CSS3
- AJAX
- PHP
- MySQL
จุดประสงค์ของบทนี้
5.1 HTML5
คือภาษา HTML (Hypertext Markup Language) ได้มีการพัฒนาจนถึงเวอร์ชั่นที่ 5 ที่ใช้ในการแสดงผลโดยมีแท็ก (Tag) ไว้กำหนดคำสั่งความสามารถต่างๆ ในเวอร์ชั่นที่ 5 นี้ได้มีการเปลี่ยนแปลงจากเวอร์ชั่นเก่าได้แก่
- Doctype เขียนง่ายขึ้น
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <!DOCTYPE html>
ตัวอย่างเวอร์ชั่นเก่า
ตัวอย่างเวอร์ชั่น HTML5
จะเขียนแบบไม่มีกำหนดเวอร์ชั่น เพื่อให้นำไปใช้ได้กับเวอร์ชั่นอื่น ๆ ในอนาคต
- การกำหนดภาษาทำได้ง่ายขึ้น
- เขียน xmln หรือ xml:lang ในแท็ก <html> เพื่อกำหนดภาษาของหน้า
- <html lang=”en”>
ตัวอย่างเวอร์ชั่นเก่า
ตัวอย่างเวอร์ชั่น HTML5
- การกำหนดชุดตัวอักษรทำได้ง่ายขึ้น
- <meta http-equiv=Content-Type content=”text/html; charset=UTF-8″>
จะต้องเขียนแท็ก meta ยาว ๆ เพื่อกำหนด Character Set เป็น UTF-8 - <meta charset=”utf-8″/>
ตัวอย่างเวอร์ชั่นเก่า
ตัวอย่างเวอร์ชั่น HTML5
- <meta http-equiv=Content-Type content=”text/html; charset=UTF-8″>
- ไม่ต้องมี “/” สำหรับแท็กเดี่ยวแล้ว
แท็กเดี่ยวเช่น <img> <input> <br>
แท็กเปิด,ปิดเช่น <div></div> <strong></storng>- <img /> หรือ <br />
ตัวอย่างเวอร์ชั่นเก่า
ใน HTML5 นี้แท็กเดี่ยวไม่จำเป็นต้องมี “/” ปิดท้าย
- แท็กบางส่วนจะไม่รองรับใน HTML5 แล้ว
แท็กเวอร์ชั่นเก่า บางส่วนจะถูกตัดทิ้งไป โดยมีดังนี้
<acronym> <applet> <basefont> <big> <center> <dir> <frame> <frameset> <noframes> <s> <strike> <tt> <u> และ <xmp>บางแท็กสามารถใช้ CSS แทนได้
และเพิ่มฟีเจอร์ใหม่ๆได้แก่
- Semantic Markup : การเพิ่ม Element ที่ อ่านง่ายมากขึ้น และช่วยให้ เราทำ SEO ได้มีประสิทธิภาพมากยิ่งขึ้น
- Form Enhancements : เพิ่มความสามารถของ Form ต่างๆ ไม่ว่าจะเป็น Input type, Attribute หรือ แม้แต่ Element
- Audio / Video: รองรับการอ่านไฟล์เสียง และ วีดีโอ โดยไม่จำเป็นต้องใช้ Embed Code ของ Third Party
- Canvas : ใช้ในการวาดรูป โดยจำเป็นต้องใช้ Javascriptช่วย
- ContentEditable : สามารถแก้ไข Content ได้โดยตรงผ่านทางหน้าเว็บ
- Drag and Drop : ลากวางObject ได้ เพื่อเพิ่มการ ตอบสนองระหว่างระบบกับผู้ใช้
- Persistent Data Storage : มีการจัดการที่ดีขึ้น โดยเก็บข้อมูลลงบนเครื่องของผู้ใช้
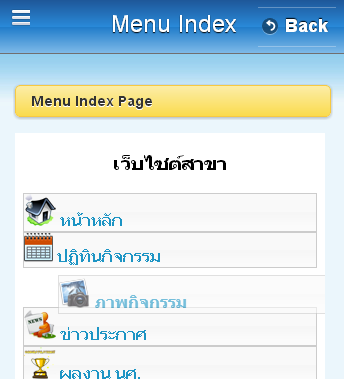
ตัวอย่างหน้าจอ

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Sortable - Default functionality</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.0/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js">>/script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<style>
#sortable { list-style-type: none; margin: 0; padding: 0; width: 60%; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em; padding-left: 1.5em; font-size: 1.4em; height: 18px; }
#sortable li span { position: absolute; margin-left: -1.3em; }
</style>
<script>
$(function() {
$( "#sortable" ).sortable();
$( "#sortable" ).disableSelection();
});
</script>
</head>
<body>
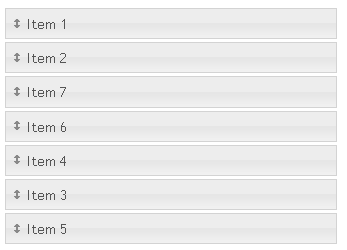
<ul id="sortable">
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 1</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 2</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 3</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 4</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 5</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 6</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 7</li>
</ul>
</body>
</html>
การประยุกต์ใช้กับ jQuery Mobile
ผู้ใช้สามารถนำ แท็ก(Tag) และ แอตริบิวต่างๆที่เป็น HTML5 เข้ามาใช้ประกอบการสร้างหรือออกแบบส่วนต่างๆของ jQuery Mobile ในที่นี้จะขอยกตัวอย่าง แท็ก(Tag) และ แอตทริบิวต์ ที่มีการนำมาใช้ในการออกแบบใน jQuery Mobile อย่างแพร่หลายเช่น <header></header> , <div data-role=”page”></div> , <footer></footer>