5.2 CSS3
CSS เป็นภาษาที่เขียนเพื่อกำหนดการแสดงผลจุดต่างๆของหน้าเว็บ โดยการอ้างอิงจาก syntag ที่เขียนใส่ในเว็บ เช่น link (a), paragraph (p) ปัจจุบันได้มีการพัฒนาถึงเวอร์ชั่น 3 โดยเพิ่มฟังก์ชั่นใหม่ๆขึ้นมาเพื่อให้การออกแบบเว็บไซต์หรือแอพริเคชั่นต่างๆมีความสวยงามมากยิ่งขึ้นและรองรับเว็บเบราว์เชอร์ต่างๆเช่น internet explorer 9,google chrome , Mozila firefox เป็นต้น
ความสามารถและฟังก์ชั่นใหม่ๆใน CSS3 มีดังต่อไปนี้
- RGBA
เป็นการเพิ่มจากเดิม (Red สีแดง) G (Green สีเขียว) และ B (Blue สีน้ำเงิน) CSS3 ได้เพิ่ม A คือค่า Alpha = ค่าความโปร่งใส
0 = โปร่งใสจนมองไม่เห็นอะไรเลย
1 = ทึบแสง เห็นทุกอย่าง
สามารถใส่เป็นทศนิยมเช่น background: rgba(255, 255, 255, .5); จะทำให้สีพื้นหลังใส 50%
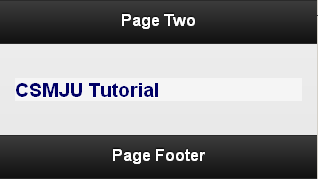
ตัวอย่างหน้าจอ

<header>
.../
<style type="text/css">
h3{
font-style:normal;
color:#006;
background: rgba(255 , 255 , 255 , .5 );
}
</style>
</header>
<body>
<div data-role="page" id="page2">
<div data-role="header">
<h1>Page Two</h1>
</div>
<div data-role="content">
<h3>CSMJU Tutorial</h3>
</div>
<div data-role="footer">
<h4>Page Footer</h4>
</div>
</div>
ฟังก์ชั่น RGBA สามารถใช้ได้ในทุกที่ที่ใช้ RGB ได้ เช่น border, background, outline เป็นต้น
- Text Shadow
- text-shadow: (ระยะแกนตั้ง X) (ระยะแกนนอน Y) (ความเบลอ) (สีเงา);
- ตัวอย่าง: text-shadow: 2px 2px 3px #000000;
เป็นความสามารถในการใส่เงาให้ตัวอักษร
รูปแบบการใช้งาน
ตัวอย่างหน้าจอ

<header>
.../
<style type="text/css">
h3{
font-style:normal;
color:#006;
text-shadow: 2px 2px 3px #000000;
}
</style>
</header>
<body>
<div data-role="page" id="page2">
<div data-role="header">
<h1>Page Two</h1>
</div>
<div data-role="content">
<h3>CSMJU Tutorial</h3>
</div>
<div data-role="footer">
<h4>Page Footer</h4>
</div>
</div>
การประยุกต์ใช้ร่วมกับ jQuery Mobile
ตัวอย่างหน้าจอ

ตัวอย่างโค้ด ไฟล์ CSS
.ui-icon, .ui-icon-searchfield:after {
background: #efefef;
background: rgba(0,0,0,.4);
background-image: url(../images/icons-18-white.png);
background-repeat: no-repeat;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px
}
