2.2 ตัวอย่างเว็บไซต์ที่ออกแบบโดยใช้ jQuery Mobile
ตัวอย่างเว็บไซต์ที่ใช้ listview: basic linked list
เว็บไซต์ที่สร้างด้วย jQuery mobile ส่วนใหญ่จะสร้างโดยใช้ listviewประเภทนี้ โดย
เว็บไซต์รูปแบบนี้เหมาะสำหรับเว็บไซต์ที่ไม่จำเป็นต้องแสดงรายละเอียดข้อมูลย่อยๆ
เป็นการจัดกลุ่มข้อมูลให้เห็นถึงข้อมูลหลักๆทั้งหมดของเว็บไซต์ ทำให้ผู้ใช้รู้สึกใช้งานง่าย และอยากใช้งาน
ส่วนในมุมของผู้สร้างเว็บไซต์ เว็บไซต์แบบนี้สามารถสร้างได้อย่างง่ายดาย
เพียงแค่กำหนด data-role="listview" ลงใน <ul> และกำหนด data-inset="true" เมื่อต้องการให้มีขอบและมุม
ของแต่ละหัวข้อ ดังตัวอย่างที่1,2,4 หากไม่ต้องการขอบและมุม กำหนดให้เป็น "false" ดังตัวอย่างที่ 3 ศึกษาเพิ่มเติมได้ใน
Listview (หัวข้อ1.1) ของบทที่3

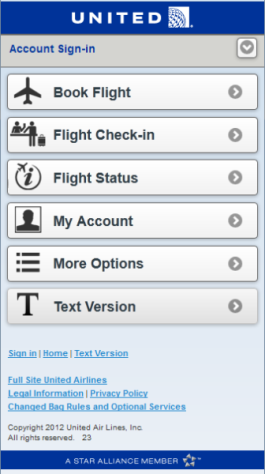
ตัวอย่างที่ 1ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ United ในซีดี

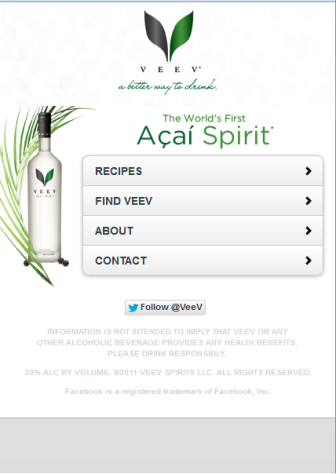
ตัวอย่างที่ 2 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ VeeV ในซีดี

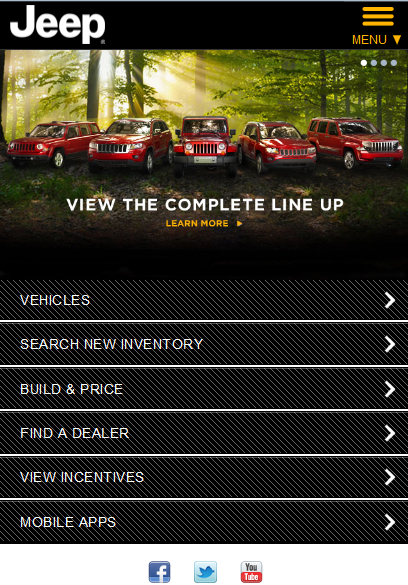
ตัวอย่างที่ 3 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ Jeep ในซีดี

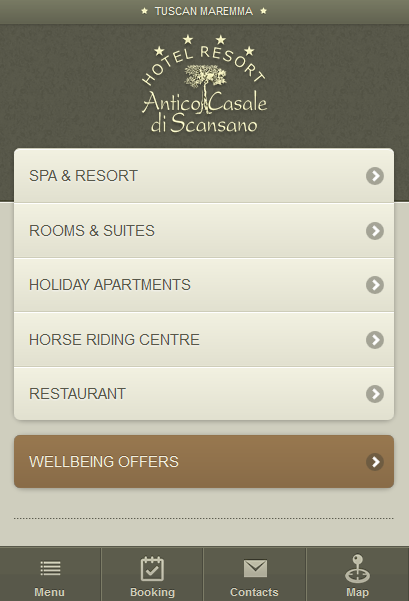
ตัวอย่างที่ 4 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ Antico Casale ในซีดี
เว็บไซต์รูปแบบนี้เหมาะสำหรับเว็บไซต์ที่ต้องแสดงรายละเอียดข้อมูลย่อยๆ
เป็นการจัดกลุ่มข้อมูลและแสดงข้อมูลบางส่วนของในแต่ละหัวข้อ ทำให้ผู้ใช้ทราบ
รายละเอียดเพิมมากขึ้น
การสร้างเว็บไซต์แบบนี้สามารถทำได้โดยสร้างรายการย่อยซ้อนไว้ภายใน <ul>
ศึกษาเพิ่มเติมได้ใน Listview (หัวข้อ1.2) ของบทที่3

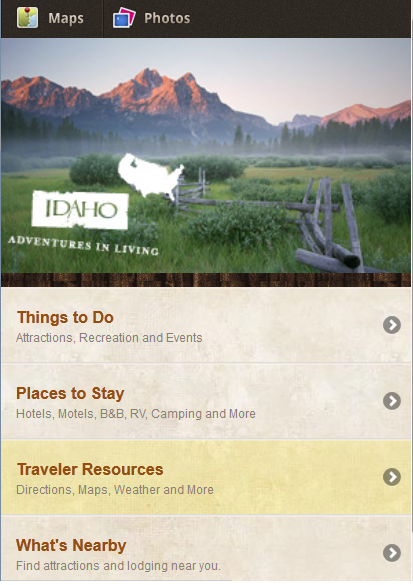
ตัวอย่างที่ 1 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ Visitidaho ในซีดี

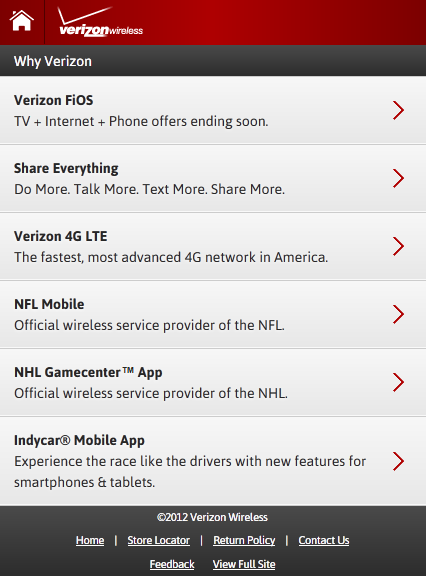
ตัวอย่างที่ 2 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ Verizonwireless ในซีดี
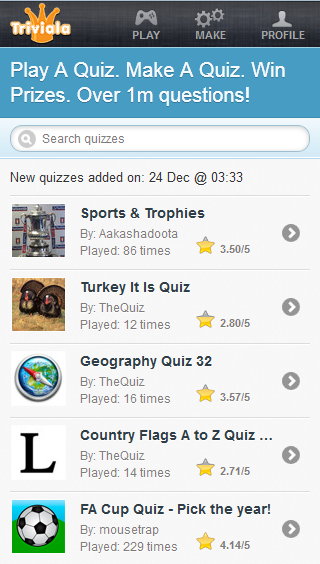
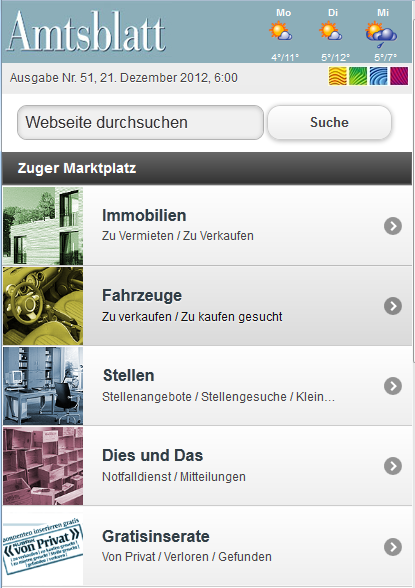
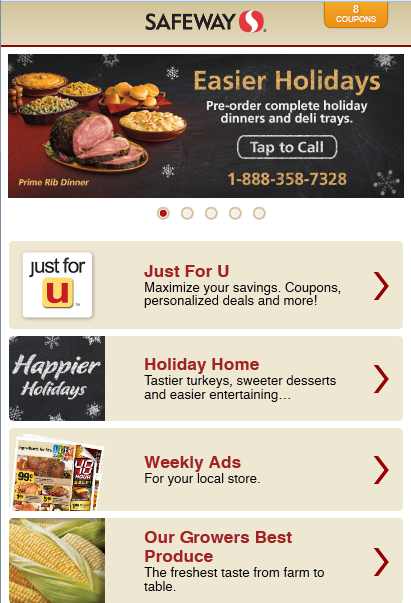
เว็บไซต์รูปแบบนี้เหมาะสำหรับเว็บไซต์ที่ต้องแสดงรายละเอียดข้อมูลย่อยๆ ซึ่งจะมีรูป
แบบคล้ายกับ การสร้างเว็บไซต์ด้วย Listview : nested listแต่ต่างกันที่ Listview :Thumbnails เป็นการแสดงรายละเอียด
ที่เพิ่มมากขึ้น และมีรูปภาพแสดงไว้ด้วย
การสร้างเว็บไซต์แบบนี้สามารถทำได้โดยใช้ Basic linked list และเพิ่มรูปภาพไว้ภายใน
<li> ศึกษาเพิ่มเติมได้ใน Listview (หัวข้อ1.10) ของบทที่3

ตัวอย่างที่ 1 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ Trivia ในซีดี

ตัวอย่างที่ 2 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ SharksFrenzy ในซีดี

ตัวอย่างที่ 3 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ Amtsblatt ในซีดี

ตัวอย่างที่ 4 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ Safeway ในซีดี
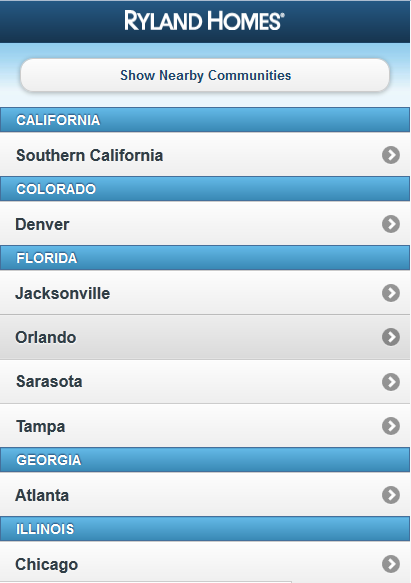
ตัวอย่างเว็บไซต์ที่ใช้ Listview:list dividers
เว็บไซต์รูปแบบนี้เหมาะสำหรับเว็บไซต์ที่ต้องการแบ่งกลุ่ม แสดงหมวดหมู่ และแสดงหัว
ข้อของกลุ่มข้อมูลที่ชัดเจน ซึ่งรูปแบบนี้จัดอยู่ในประเภท List formatting
การสร้างเว็บไซต์แบบนี้สามารถทำได้โดยกำหนด data-role="list-divider" ลงใน
<li> ของข้อมูลที่เป็นหัวข้อ ศึกษาเพิ่มเติมได้ใน Listview (หัวข้อ1.6) ของบทที่3

ตัวอย่างที่ 1 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ Desny ในซีดี

ตัวอย่างที่ 2 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ Ryland ในซีดี
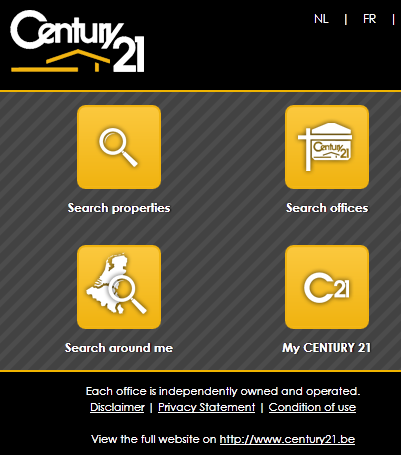
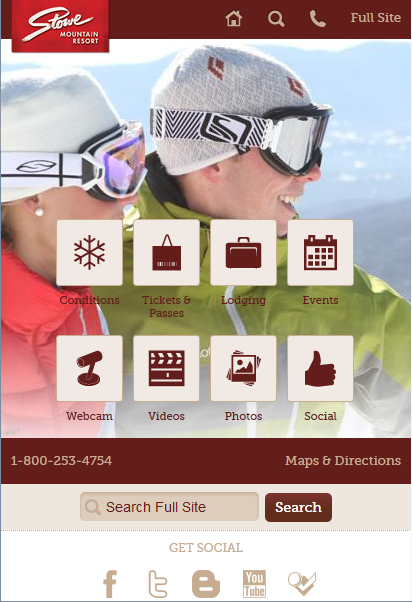
ตัวอย่างเว็บไซต์ที่ใช้ Picture Link

ตัวอย่างที่ 1 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ CENTURY 21 Mobile ในซี ดี

ตัวอย่างที่ 2 ต้องการศึกษาเพิ่มเติมได้จากโฟลเดอร์ Stowe ในซีดี

ตัวอย่างที่ 3 ศึกษาเพิ่มเติมได้จากโฟลเดอร์ Safindit ในซีดี

ตัวอย่างที่ 4 ศึกษาเพิ่มเติมได้จากโฟลเดอร์ Takemefishing ในซีดี
